Содержание
Шаг 3. Сформируйте оффер
Оффер — это краткая формулировка преимуществ того, чем вы занимаетесь, в понятной клиенту форме. Оффер должен чётко ответить на вопрос, что вы продаёте. Почему именно вы это делаете? Почему именно вы лучше закрываете потребности клиента? Зачем ему вообще нужен ваш продукт?
Что должен включать в себя оффер?
Название продукта
Если человек ищет дрель, вы говорите, что у вас есть такая-то дрель.
Ключевые преимущества
Опишите главную боль и преимущества вашего продукта перед другими, закрывающие эту боль. Чем хороша эта дрель? Почему она лучше других?
Можно описать боль по-разному, надавить на неё, вскрыть проблему и предложить продукт в качестве решения. В 80 % ниш можно найти такую боль.
Если вы продаёте цветы, у вашей ЦА будет как минимум два портрета: тех, кто захочет цветов, и тех, кто покупает цветы в подарок. Это два разных УТП
Первым важно знать, как ухаживать за цветами, вторым — чтобы было, может, подешевле
Оффер состоит из проблемы и предложенного решения. Из списка преимуществ выпишите ключевые для каждого портрета ЦА. Их можно разделить на два типа: те, которые вы вытянули из боли, и те, которые изначально есть у продукта.
Вернёмся к картинам. У них как у продукта есть чёткие продуктовые преимущества: качество холста, красок, техника выполнения. И есть преимущества, сформированные из болей: лёгкий способ украсить квартиру, удивить девушку и так далее.
Ориентируйтесь на то, какую пользу продукт принесёт клиенту. Это называется ВЫ-ориентированность.
Цифры и факты
Никаких «качественно и недорого»! Напишите, сколько стоит продукт, за какое время вы его изготовите или кто производитель, какая на него гарантия.
Сегментация
Укажите узкую географию, если вы работаете только в Иркутске или только в Сочи. Или, наоборот, скажите о том, что работаете со всем миром.
Как сделать лендинг пейдж самому и что для этого нужно знать. Советы для новичков.
Почему структура большинства успешных лендингов практически одинакова? У многих новичков может возникуть резонный вопрос: зачем так делать — это же скучно, где креативный подход? Ответ на этот вопрос прост: эта схема проверена временем и опытом, она успешно работает.
Поэтому и рассмотрим правила создания эффективного лендинга.
Что должно быть на этой странице лендинга:
Логотип, если речь идет об узнаваемом бренде Эффективный заголовок – должен быть максимально эффективным: привлекать внимание, вызывать интерес, в некоторых случаях интриговать посетителя, так чтобы его восприятие обострилось. Заголовок должен быть понятным и отвечать на вопрос: что можно здесь получить за пару кликов? Торговое предложение, должно быть развернуто настолько, чтобы с одной стороны посетитель понял, что от него требуется, а с другой стороны излишние подробности не должны его утомлять
Не следует злоупотреблять навязчивыми повторами предложения, вместо этого нужно раскрывать суть предложения по ходу страницы, периодически повторяя призыв к действию в виде активной кнопки. Рекламное предложение должно отвечать на вопрос: какую проблему оно помогает решить?
Важные принципы составления лендинга:
- Все элементы страницы заточены под одну-единственную цель – получить отклик на call to action. Если сомневаетесь, увеличит ли этот элемент конверсию – сокращайте объем страницы.
- Маркетинговые приемы: срочность и дефицит. Установите скрипт обратного отсчета до определенного события: повышение цены, окончание срока предложения или другое изменение условий. Постоянно обновляйте количество оставшихся продаж.
- Свободное место – его должно быть достаточно много, чтобы страница легко и непринужденно читалась. Делайте отступы, короткие абзацы, списки и т.д.
- Простота – страница не должна быть перегруженной излишней графикой, скриптами, слайдерами и т.д. Структура страницы должна быть линейной, так чтобы при всем желании пользователя нельзя было в ней запутаться.
- Дизайн должен быть достаточно ярким, выразительным и контрастным и в то же время достаточно простым для восприятия.
Продуманная логическая последовательность страницы – поставьте себя на место посетителя, лояльность которого вам нужно завоевать с помощью этого лендинга. По мере ознакомления и даже поверхностного просмотра страницы она должна подталкивать посетителя к принятию нужного нам решения.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».

Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».

Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.

После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.
В итоге у нас получается вот такой главный экран лендинга:
Реклама
О рекламе нужно задумываться после того как сайт создан, но она очень важна для продвижения и прибыльности проекта. Надеяться на поисковые системы нам с вами не приходится, одностраничники слишком слабенькие, чтобы тягаться с внушительными порталами за место в выдаче Google и Яндекса.
Вам нужны рекламные сети Яндекс Директ, Google AdSense, социальные сети и так далее. В чем их преимущество и почему все дуром идут продавать что-либо через интернет? Вы сами решаете сколько будет стоить реклама. Можно потратить на нее 1 000 рублей, можете 15. Бюджет и методы рассчитываете и анализируете лично вы.

Вот для того, чтобы проект был эффективным, в этом деле стоит разобраться детально, почитать литературу или пройти какой-нибудь курс. Подписывайтесь на рассылку, и я обязательно подскажу какие-нибудь модели в будущем.
До новых встреч и приятной работы.
Что такое лендинг?
Для начала дадим определение: Лендинг (landing page англ. — посадочная страница) — это целевая страница. Называют ее целевой не просто так, а потому, что главная задача лендинга — любым способом добиться от посетителя целевого действия.
Что это может быть за действие? Здесь многие допускают серьезную ошибку, считая, что целевое действие — это либо продажа, либо получение контактов посетителя для дальнейшей продажи ему товара либо услуги (продукта). Однако это не всегда и далеко не всегда так.
Итак — целевое действие, это прогнозируемое создателем лендинга (то есть нами, в данном случае) действие, которое в итоге должен сделать посетитель целевой страницы. Это действие может быть абсолютно любым. Главное, что бы мы, как создатели данной страницы добивались именно того действия, которое нужно нам. Другими словами — мы хотим, чтобы человек посмотрел видео, или сделал репост, или оставил комментарий на странице, или кликнул по кнопке, или оставил свой номер телефона.
Этот перечень, лишь немногое из тех действий, которые могут понадобиться создателю посадочной страницы. Главное, чтобы это было прогнозируемое нами, создателями посадочной страницы, действие. На самом деле, целевое действие — это тема для отдельной статьи. И мы обязательно детально рассмотрим это понятие в следующий раз.
Все выше написанное можно иллюстрировать такой картинкой:

Вы будете абсолютно правы, если поставите знак равенства между понятиями “лендинг” и “целевое действие”. Это достаточно точная формулировка для описания того, что такое лендинг, простыми словами. Мне кажется что проще не бывает.
А что же дальше? После целевого действия? Тут отдельная история, и, опять же, это будет зависеть от нашей цели. Вам все еще не понятно почему лендинг страницу называют “целевой” страницей? Давайте разберемся подробнее.
Шесть шагов, помогающих сделать уникальное УТП
Чем точнее описаны черты покупателя, тем лучше УТП получится на выходе. Учитываются образование, уровень доходов, семья, возраст, местонахождение, пол. А также профессиональная сфера деятельности, интересы. Портрет не может быть общим, он должен максимально приближаться к проблемам определённого слоя людей.
Специфичность проблемы, решаемой посредством предлагаемого продукта. Появляющиеся проблемы могут быть редкими, уникальными, узкими или распространёнными. Иногда все они одновременно сочетаются. Пример: приобретение квартиры это распространённая и редкая проблема. Определив, какая проблема решается с помощью предлагаемого продукта, можно правильно позиционировать УТП.
Уточнить в какой нише осуществляется деятельность компании.
Определить, что продаёт компания: себя, собственные услуги или свой товар.
Себя продают фрилансеры, музыканты, художники, писатели, эксперты в любой области (например, юристы), наёмные рабочие. Они продают своё имя. Пример: «Я единственный в Челябинске сантехник – глава общества «Трезвость – норма жизни». В этом случае не говорится о профессиональных качествах сантехника, но даётся намёк на трезвость наёмного работника, что ценится заказчиками подобной услуги.
Компания может продавать бухгалтерские услуги, делать оптовые продажи, предоставлять услуги типографии или оказывать помощь в организации путешествий и отдыха (турагентство). А также это может быть автошкола или компьютерная помощь, видеонаблюдение, франшиза.
Большинство бухгалтерских лэндингов созданы по одному шаблону и похожи как близнецы. Чтобы продать бухгалтерские услуги не стоит копировать сайт, который предлагает нечто подобное.
Требования к лэндингу типографии, компании, осуществляющей оптовые продажи или компьютерная помощь практически не отличаются от принципов создания остальных продающих страниц.
Автошкола должна делать упор на заголовок, УТП, топовые преимущества, удобное меню и точки захвата. В этом случае страница будет с максимальной конверсией.
Лэндинг франшизы должен вызывать доверие у посетителей и быть максимально понятным аудитории, увеличивать продажи и соответствовать бренд-буку фирмы
Здесь важно соблюсти баланс между креативностью и удобством, информативностью и эмоциональностью.
Особенности предложения компании.
Зачастую стоит продемонстрировать то, чем компания не занимается.
Такое отрицание подразумевает противопоставление продукта товарам конкурентов. Пример: «Мы не можем сделать капитальный ремонт под ключ за 10 дней. Потому что качественный ремонт за такие сроки сделать нельзя».
Отлично показывает гарантию результата временной фрейм.
Если услуги оказываются за определённое время или товар проработает определённое число лет – это серьёзный повод выбрать этот продукт.
Добавление «или»
Пример: «Доставка за 20 минут или бесплатно».
Идеи УТП сайтов не обязательно должны на 100% содержать все шесть составляющих. Но если будут включены все, то лэндинг компании войдёт в топ-10 сайтов с непобедимыми предложениями.
#2 – Заменяем картинку на главном экране
Когда скачаете – откройте папку “blue” и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
FAQ
Если у вас нет аккаунта в SendPulse,создайте учетную записьи перейдите в раздел «Сайты». Визуальный редактор работает по принципу нажатия на элемент и перетягивания его в нужное место вашего будущего сайта. Все элементы, которые можно перетягивать на мини-лендинг, расположены слева. Макет мини-лендинга отображается посередине. Каждый элемент, который вы перетягиваете на макет, настраивается в меню справа. Читайте подробную инструкцию о том, каксоздать мини-сайт в редакторе SendPulse.
На страницу сайта вы можете добавить следующие элементы:
- Текст» — разместите текстовый блок на макете сайта. Настройте шрифт и размер текста, задайте фоновое изображение, укажите отступы и редактируйте другие параметры.
- Обложка» — используйте ее, чтобы оформить шапку сайта.Создайте обложку самостоятельно — загрузите изображение и укажите его размер, или загрузите обложку из соцсети — тогда в нее подгрузится ваш аватар и краткое био.
- Галерея» — загружайте одну картинку или вставляйте слайдер с несколькими изображениями. Этот элемент также служит для добавления видео на мини-лендинг.
- Кнопка» — добавляйте кнопки на страницу, пишите на них свой текст и задавайте нужный цвет. В кнопку можно вставить не только ссылку, но и телефон или email чтобы сразу нажать «позвонить» или «отправить письмо». Если цель страницы продать товар, добавляйте кнопки оплаты рядом с товаром и принимайте платежи от ваших пользователей.
- Форма подписки» — добавьте форму подписки, чтобы посетители сайта подписывались на вашу email рассылку.
- Соцсети» — добавьте на ваш одностраничный сайт кнопки соцсетей, чтобы пользователи подписывались и следили за новостями вашего бренда в удобной соцсети.
- Чат-боты» — элемент позволяет добавить кнопку чата на сайт, чтобы посетители сайта подписывались на вашего бота в мессенджере. Если у вас есть чат-бот, созданный в SendPulse, элемент подтянет существующую ссылку на бота. Если у вас есть чат-бот, созданный в другом сервисе, можно добавить свою ссылку. Если вы еще не используете мессенджер-маркетинг, рекомендуем попробовать бесплатно c помощью SendPulse создать бота в Facebook и Telegram.
- Отступ» и «Линия» — предназначен для разделения контента на вашей странице, например, это может быть линия определенного цвета и нужной толщины.
Да, с помощью редактора мини-лендингов SendPulse вы можете бесплатно создать простой одностраничный сайт. Если вы не знаете с чего начать, прочитайтесерию вдохновляющих статейнашего блога о том, как создать лендинг самому.
Что такое лендинг пейдж в интернете
В интернет сфере подобные странице имеют различные названия, в частности, их называют: страницами приземления, посадочные страницы, страницами захвата, одностраничными сайтами, landing page и т.д.
Что касается русскоязычных компаний, то здесь нужно заметить, что такой инструмент как лендинг пейдж, только начинает свое развитие на постсоветском пространстве, но с каждым годом стремительно набирает темпы развития.
Из российских компаний, можно выделить winlanding.ru. Мы перепробовали много компаний но в итоге остановились на них
Все сайты, которые создает winlanding, создаются с нуля, разрабатываются шаблоны, функционал, постоянная связь с клиентом, что немаловажно в наше время. И вы точно будете знать, что они не потеряются, как многие фрилансеры с вашей предоплатой
Вот несколько работ от них:
- http://olymp.winlanding.ru
- http://autogazkz.kz
- http://zub.winlanding.ru
А все портфолио winlanding можно посмотреть здесь.
Особенно выгодно использование landing page следующим организациям:
- Любым компаниям, занимающимся продажей;
- Компаниям, занимающимся оптовыми продажами;
- Лидерам MLM;
- Производителям продукции различного типа;
- Инфо-предпринимателям;
- Компаниям по продаже особо ценного, уникального товара;
- Компаниям, специализирующимся на продаже обучающих программ;
- Туристическим фирмам;
- СПА-салонам, фитнес-клубам.

Идеальный пример ЛЕНДИНГА
Таким образом, landing page выгодно использовать многим, кто заинтересован в увеличении клиентской базы и существенном увеличении целевой аудитории.
Основная цель таких страниц, как уже упоминалось, побудить к целевому действию:
- Подать заявку на получении бесплатной консультации;
- Приобрести товар;
- Подать заявку на осуществление разнообразных подсчетов (расчетов);
- Подписаться на какую-либо рассылку;
- Зарегистрироваться на участие в акции;
- Подать заявку на получение прайса;
- И еще масса разных вариантов…
Так же лендинг пейдж можно использовать тем, кто занимается недвижимостью. Данная страница позволит увеличить продажи любой недвижимости. Ведь сейчас именно Интернет играет важную роль в выборе любого товара или услуги. И по тому как сделан сайт, люди оценивают вас, можно сразу понять, что ваша недвижимость это не дряхлый домик, а красивая усадьба. А если вы пока не связали свою жизнь с недвижимость, точнее не знаете как это сделать, то скачайте видео курс от специалиста, который знает толк своего дела.
Рекомендуем посмотреть:
Как начать зарабатывать на недвижимости без начального капитала
Делаем лендинг: основные разделы
Вся информация на сайте — текст, фотографии, дизайн должны строиться вокруг товара, поэтому он всегда должен быть в центре
Чтобы сделать хороший лендинг самому, важно начинать страницу именно с презентации товара
На первом экране лендинга покажите товар, расскажите про его преимущества и ситуации, когда он пригодится.

Промостраница Сонотьюб — картонной опалубки для колонн: показывают изображение товара и представляют сценарии использования.
Страница турагенства «Авиата».
Штукатурка Holzer — демонстрация вариантов использования.
Чтобы привлечь внимание и показать товар в действии, на первом экране необходимо использовать красочную фотографию, видео или инфографику. Например, при создании лендинга для строительных стеновых блоков на первом экране расскажем, что это за блоки и в чем их польза. «Стеновые блоки ускоряют строительство дома
Они легче кирпича и соединяются между собой как конструктор».
«Стеновые блоки ускоряют строительство дома. Они легче кирпича и соединяются между собой как конструктор».
На втором экране (и последующих) важно проиллюстрировать все сценарии использования, о которых мы говорили. На первом экране лендинга я написал, что стеновые блоки ускоряют строительство
Тогда на следующих этажах покажу наглядно, как это происходит: вставлю видео или несколько фотографий
На первом экране лендинга я написал, что стеновые блоки ускоряют строительство. Тогда на следующих этажах покажу наглядно, как это происходит: вставлю видео или несколько фотографий.
Важно демонстрировать все преимущества товара и объяснять, как он работает. Сценарий использования картонной опалубки — заливка фундамента на сваях
Есть изображение и подробное объяснение, как это работает.
Академия детского развития — не просто показывает преимущества, а подробно описывает каждый шаг.
Промостраница бизнес-аккаунта на DRIVE2 рассказывает про плюсы платного аккаунта.
Демонстрация работы — установленные системы наблюдения. Виден результат на фотографиях и описана схема работы. Понятно, что это не обман, система установлена и хорошо работает.
Демонстрация работы фитнес-браслета Mi Band 3. Функции браслета описываются текстом и показаны на фото.

Сценарий использования картонной опалубки — заливка фундамента на сваях. Есть изображение и подробное объяснение, как это работает.

Академия детского развития — не просто показывает преимущества, а подробно описывает каждый шаг.
Промостраница бизнес-аккаунта на DRIVE2 рассказывает про плюсы платного аккаунта.
Демонстрация работы — установленные системы наблюдения. Виден результат на фотографиях и описана схема работы. Понятно, что это не обман, система установлена и хорошо работает.
Демонстрация работы фитнес-браслета Mi Band 3. Функции браслета описываются текстом и показаны на фото.
Снять возражения — следующая задача при проектировании страницы. После демонстрации продукта можно ответить на вопросы, которые возникли у пользователей за время чтения. Обычно для этого используют разделы «Вопросы и ответы» и «Отзывы».
Для этих разделов нужно собрать мнения покупателей. Придумывать что-то свое не рекомендуем — пользователи сразу видят фальшь. Попробуйте найти потенциального покупателя и поговорить с ним.

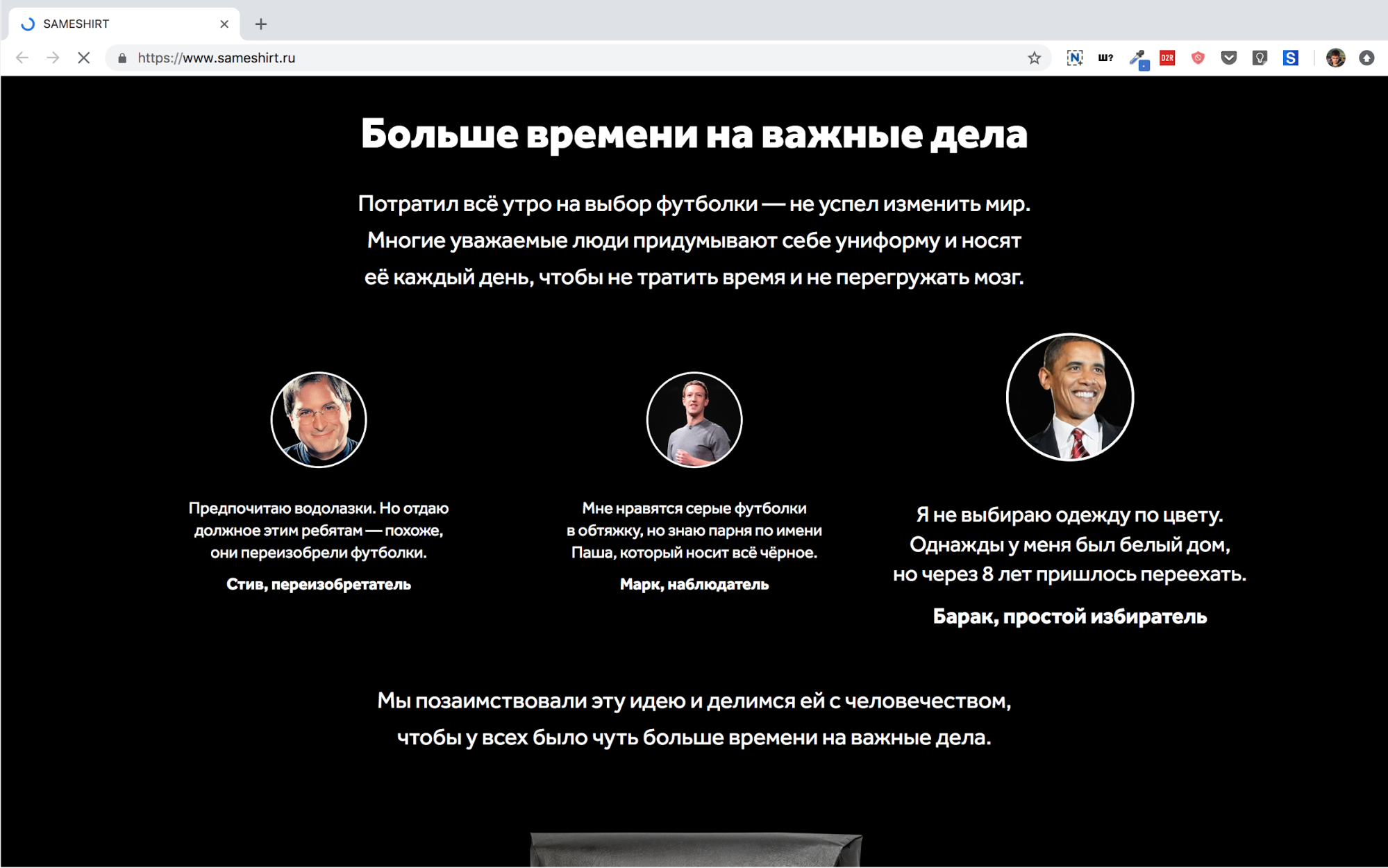
Отзывы о футболках на Sameshirt.ru: кажется, Стив, Марк и Барак довольны.
Отзывы на сайте можно опубликовать как в текстовом варианте, так и сделать видеоролики. Последние выглядят убедительнее.
Чтобы получить хороший отзыв, задайте покупателю несколько вопросов. Это поможет сфокусироваться на продукте.
— Какой товар приобрели?
— Как пользовались?
Блок с приглашением к покупке должен выделяться на фоне остальных разделов страницы, поэтому его удобно поместить на плашку или выделить цветом.

В конце страницы — плашка с предложением.
На самое видное место важно поместить цену, фотографию и название товара, а также показать все дополнительные преимущества. Бесплатный тест видеонаблюдения: несколько камер и монитор

Бесплатный тест видеонаблюдения: несколько камер и монитор.
#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
Заключение
Для большинства типов бизнеса одностраничники могут быть полезны как для продвижения продуктов и услуг, так и для запуска акций, тестирования ниши и прочих целей. Этот инструмент доступен и при небольшом бюджете, так как создание одностраничника с шаблонным дизайном осуществляется различными инструментами и требует минимальных усилий и навыков пользователя.
После создания одностраничника на него нужно привлечь целевую аудиторию. Помните, что SEO-продвижение одностраничников осуществлять сложно и не очень целесообразно, поэтому желательно сконцентрироваться на рекламной кампании в поисковиках и соцсетях, а также нативной рекламе.
Просмотры:
9 164
Светлана Щегель
Светлана — контент-маркетолог и редактор в SE Ranking. Светлана убеждена, что о сложных вещах можно писать просто и делится своими знаниями в области SEO и диджитал-маркетинга в блоге SE Ranking и других тематических медиа.
Вечера Светлана проводит, изучая новые языки, планируя увлекательные путешествия и играя с кошкой.